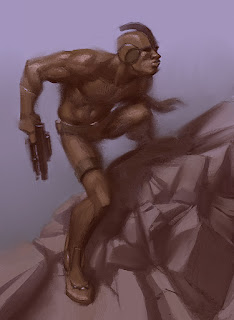
Something I forgot to post with the others.
This is the image I did the demonstration at the end of the atmospheric effects lesson.
Friday, June 26, 2015
Thursday, June 25, 2015
Atmosphere examples from my Schoolism class
These are a bunch of examples I painted for the "Expressive Atmosphere" lesson of my Lighting for Story and Concept class.
Tuesday, June 23, 2015
Cover and tutorial for ImagineFX
Finished this one recently. They pushed the saturation of the cover image into crazy land for some reason though, but I guess it turned out alright anyway. The full page image on the article is more what I imagined it should look like.
Monday, June 22, 2015
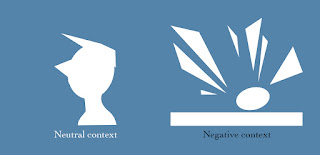
Symbols and Motifs Cheat Sheet
I've been wanting to make something like this to use in my design classes for a long time now: a quick reference guide for visual symbols. If contrast is the key to visual communication, symbols are the vehicle we use to create contrasts and making those contrasts meaningful, like words that make up a sentence, or sentences that make up a story. Having useful symbols at your fingertips is essential if you want to create designs that have a high propositional density (the link talks about graphic design only; maybe another post on how this applies to visual development later!).
This is not meant to be comprehensive: it doesn't include every meaningful line, or every version of a symbol, or every possible interpretation or meaning of the shapes. These meanings are only the ones I've run into most often (so far), and this chart doesn't include ancient meanings unless those meanings can be found or inferred naturally by a lay person.
That said, I'd love to hear your feedback. If you see errors, have suggestions for symbols that are missing, or think of meanings I should include, post them in the comments either here or on Facebook. I'm considering it an open document and I'll revise as many times as necessary until it's as useful a resource as possible!
here.
This is not meant to be comprehensive: it doesn't include every meaningful line, or every version of a symbol, or every possible interpretation or meaning of the shapes. These meanings are only the ones I've run into most often (so far), and this chart doesn't include ancient meanings unless those meanings can be found or inferred naturally by a lay person.
That said, I'd love to hear your feedback. If you see errors, have suggestions for symbols that are missing, or think of meanings I should include, post them in the comments either here or on Facebook. I'm considering it an open document and I'll revise as many times as necessary until it's as useful a resource as possible!
here.
Wednesday, June 03, 2015
Hearthstone: Black Whelp
A little dragon I did for Hearthstone's Blackrock Mountain. You can actually see it animated (whoever did that, good job!) in the trailer here.
Subscribe to:
Comments (Atom)